Tenha acesso rápido e prático ao funil de vendas através da Central de Atendimentos. Com apenas um clique, você pode definir em qual etapa o Lead se encontra, atribuir valor ao negócio e ativar sequências de mensagens automáticas.

Gerando o Link de Integração
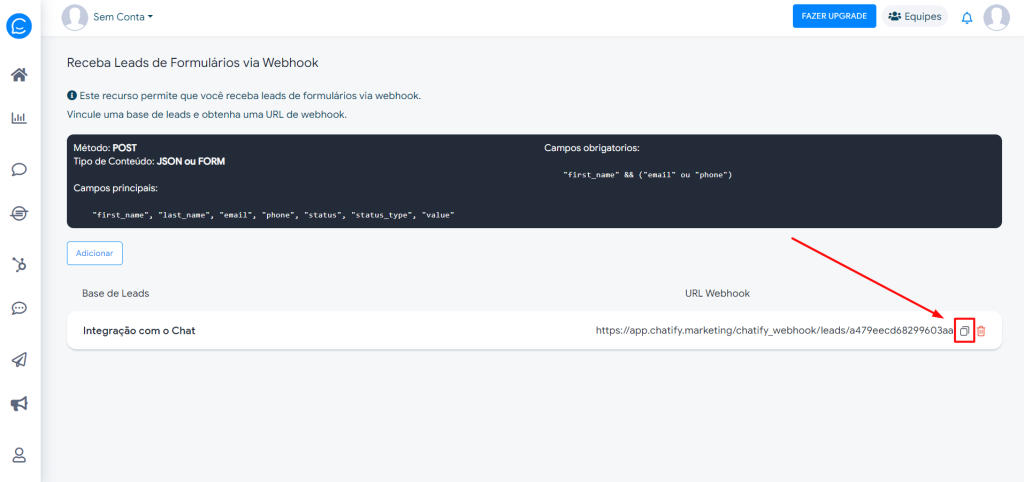
Vamos iniciar gerando o link de integração. Para acessar a página você pode entrar em Sua Conta -> Integrações -> Webhooks. Agora que acessamos a página, clicamos no botão Adicionar. Após dar um nome para sua integração, basta copiar o link gerado, clicando na seguinte opção:

Conectando o Link Gerado ao Chat
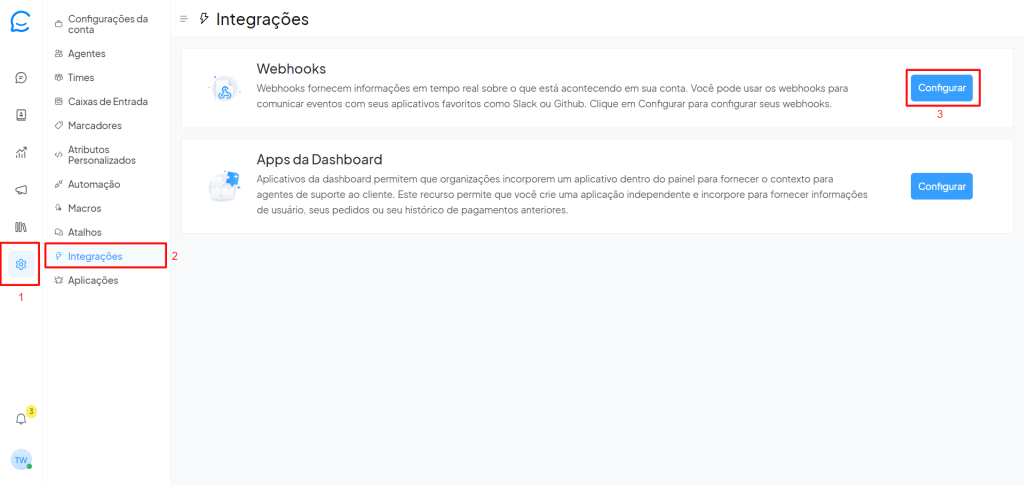
O próximo passo é conectar o link que acabamos de gerar ao chat. Para isso, faça login na Central de Atendimentos -> Configurações -> Integrações -> WebHooks, conforme a imagem abaixo:

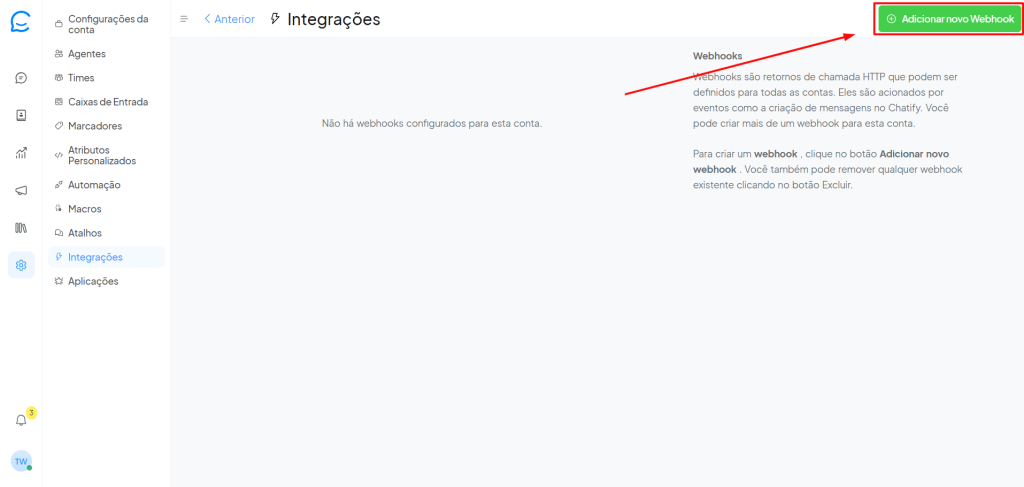
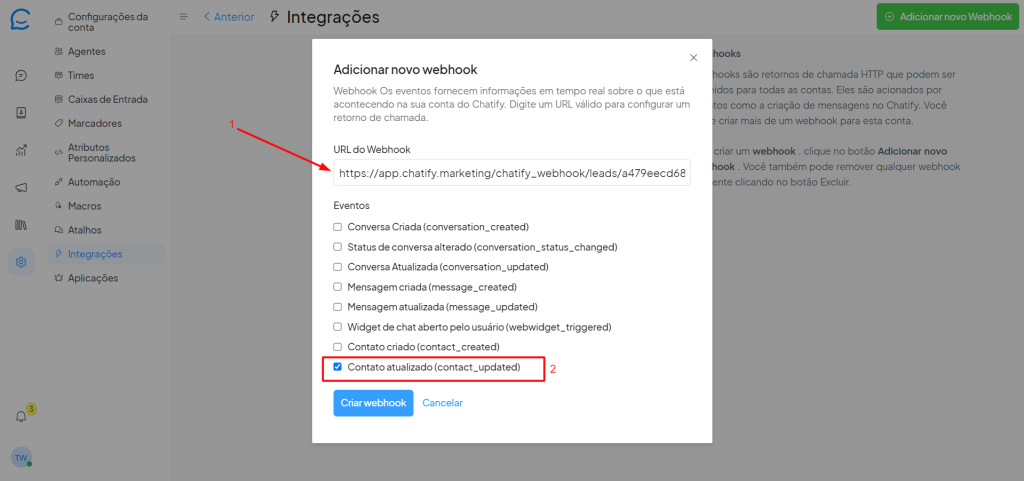
Agora clique em Adicionar novo Webhook para criar nossa nova integração:

Na nova janela que aparece, cole o link que foi copiado anteriormente e depois selecione a opção Contato atualizado (contact_updated).

Para finalizar esta etapa, basta clicar no botão azul Criar webhook.
Criando o Funil de Vendas no Chat
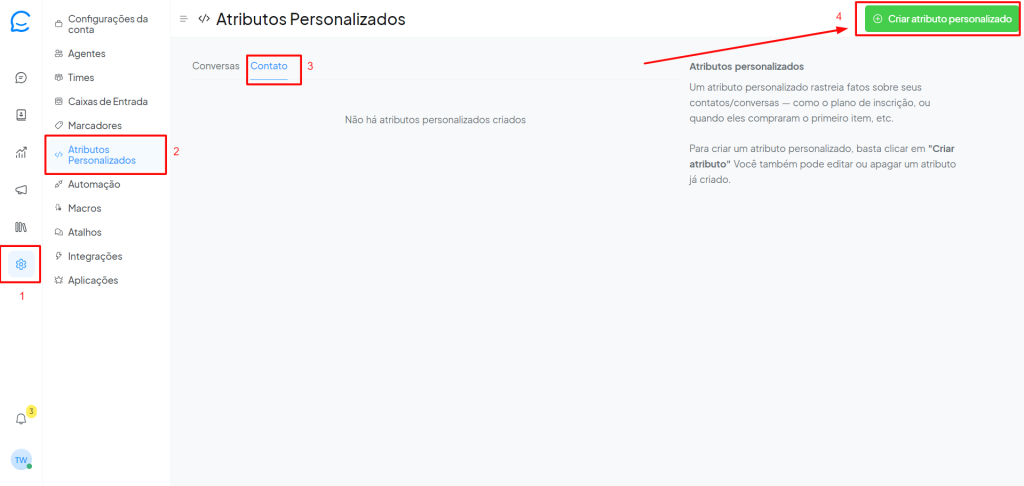
Para finalizar, basta criar o funil de vendas dentro da Central de Atendimentos. Para fazer isso é simples, siga o seguinte caminho: Configurações -> Atributos Personalizados -> Contato -> Criar atribuito personalizado.

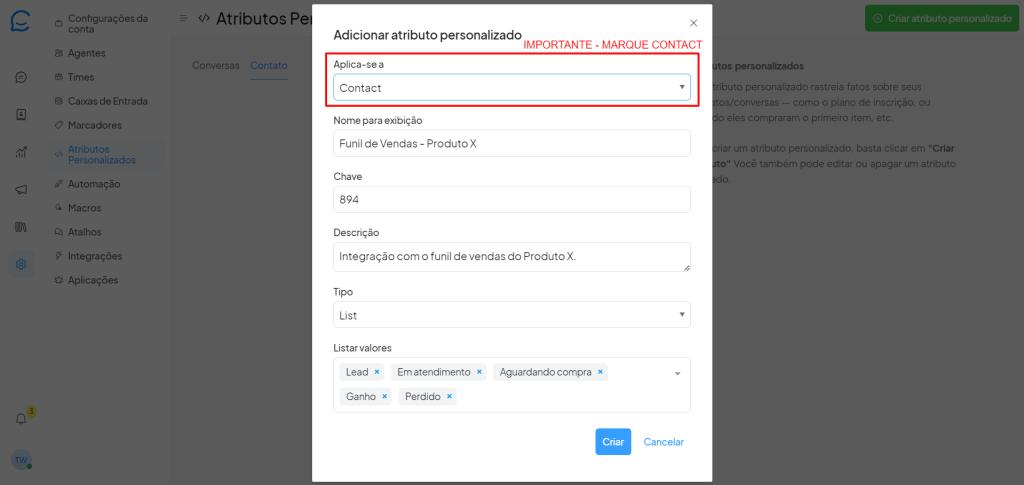
Nesta nova janela devemos preencher as seguintes opções:

1 – Aplica-se a: Contact
2 – Nome para exibição: Defina o nome do funil que aparecerá para os atendentes
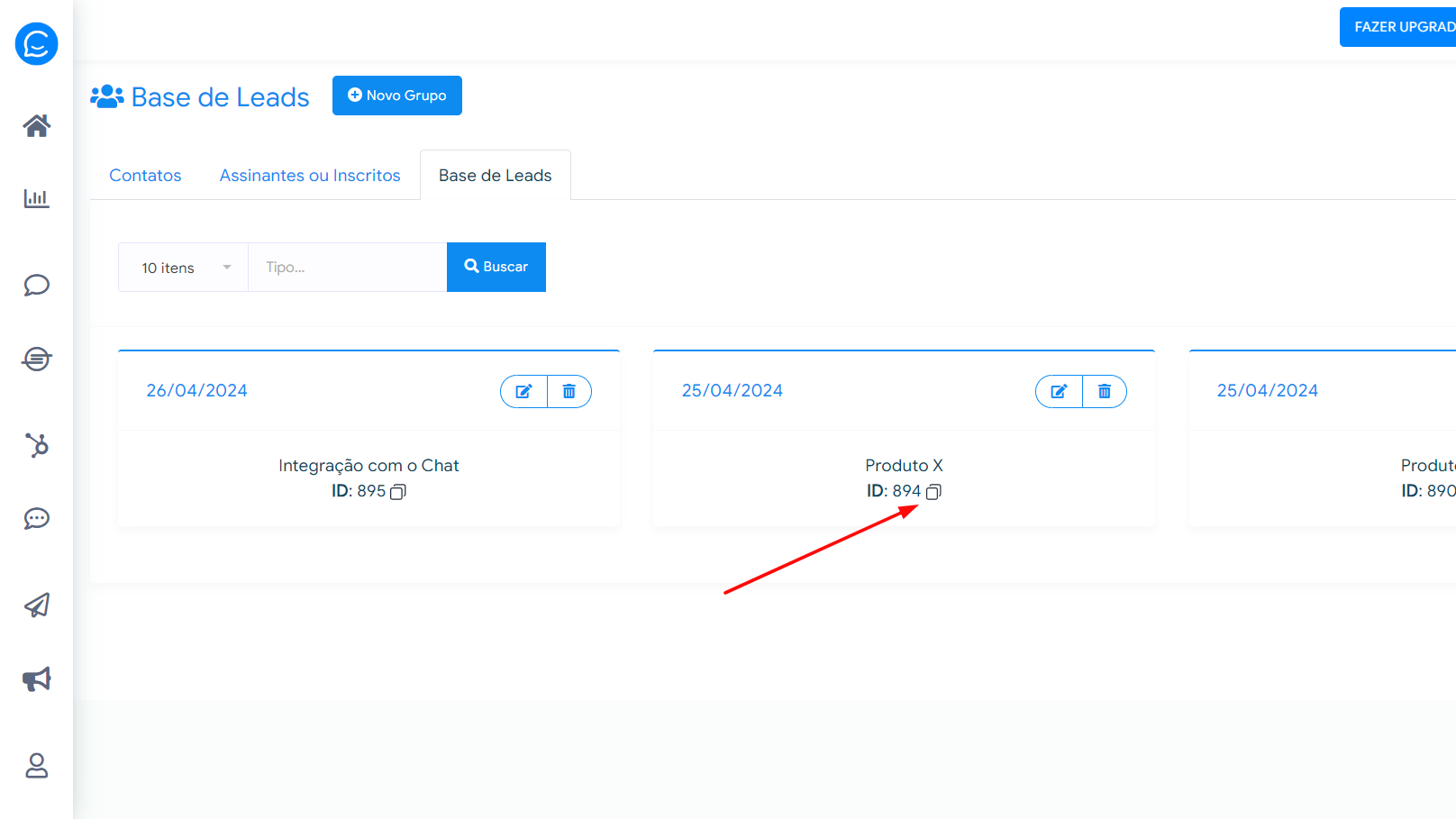
3 – Chave: Copie o ID da Base de Leads que você está integrando. [Clique Aqui]

4 – Descrição: Descreva o tipo de integração que você está criando
5 – Tipo: Selecionamos a opção List
6 – Listar valores: Preste atenção neste ponto. Agora você só precisa listar os valores que estão presentes no seu funil de vendas. O padrão é: Lead -> Em atendimento -> Aguardando compra -> Ganho -> Perdido. Caso tenha alterado o funil de vendas deste produto que está criando a integração, é necessário colocar os nomes de cada etapa exatamente como foram alterados.
Adicionando um Contato ao Funil de Vendas
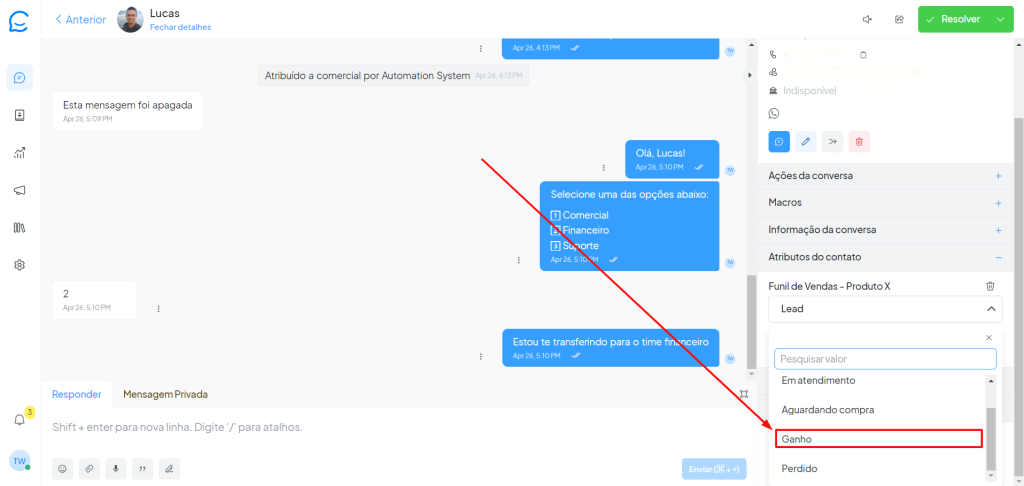
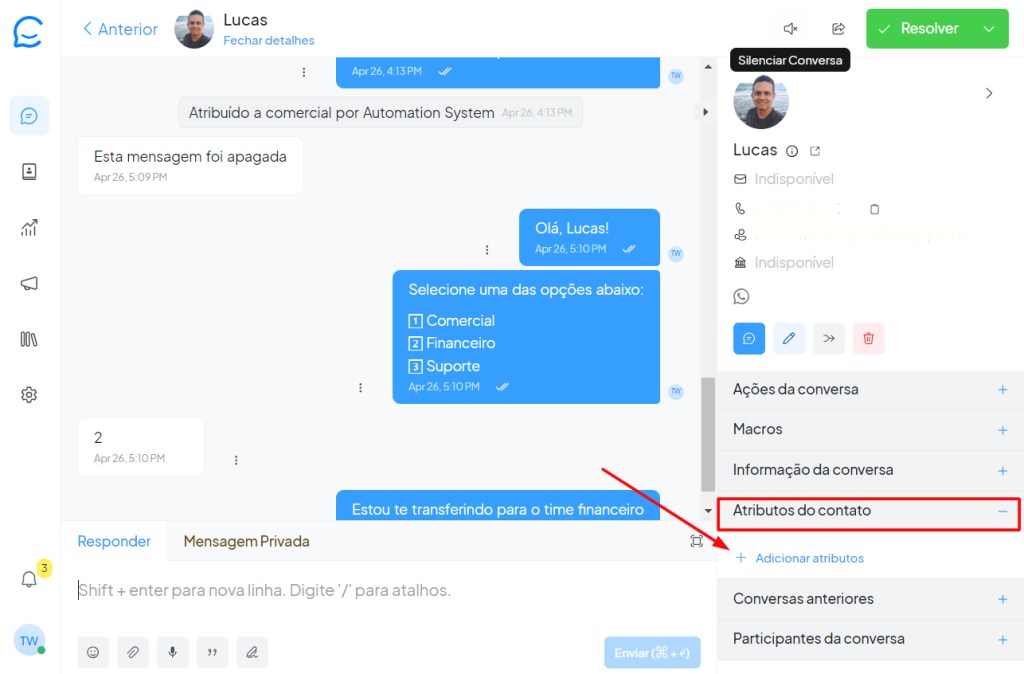
Para adicionar um contato a uma determinada etapa do funil, basta selecionar a opção Atributos do contato e clicar em + Adicionar atributos.

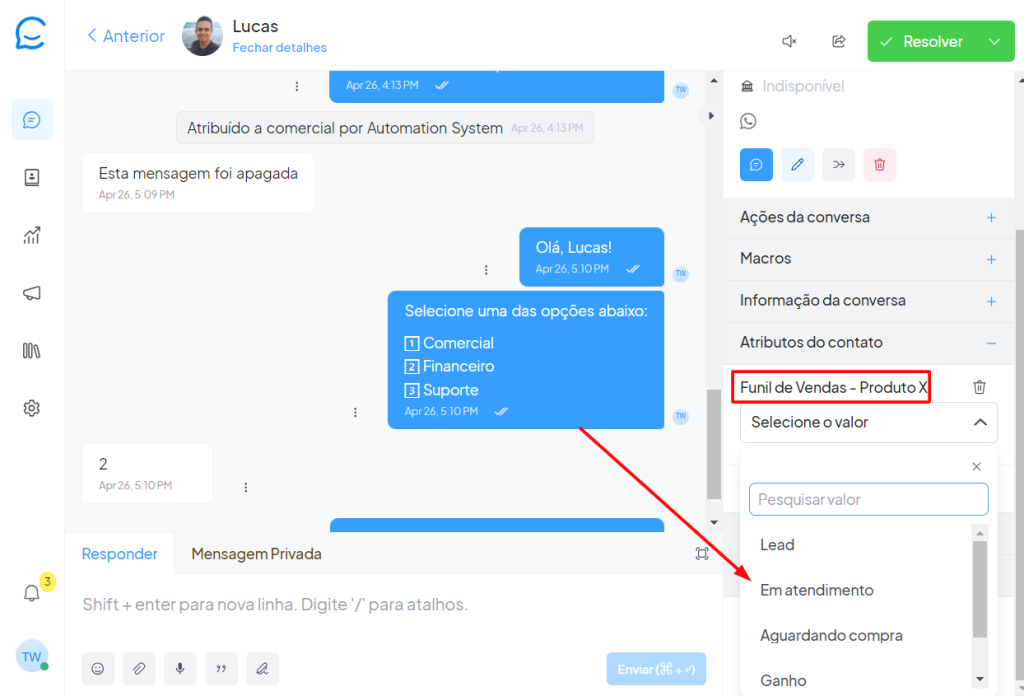
Agora é só marcar o funil do produto em que o Lead se encaixa e selecionar a etapa atual do seu funil de vendas, conforme a imagem abaixo.

Se você quiser adicionar mais de um produto, não tem problema. Basta retornar à opção Atributos Personalizados e integrar seus outros produtos.
Se ficou com alguma dúvida sobre os atributos personalizados, consulte este artigo completo sobre o tema.
